iOS sample project continued... now add the controls....
- Add a label and a button on the xib from the object library.
- Rename button name as "DISPLAY" by either double clicking on the button on xib or select the button in xib and go to Attribute Inspector and change the name.
- Click on the xib view and goto Attribute inspector to change the background color of the view.
- The arrow in the below figure points to the Attribute Inspector.

- Click on the Assistant editor to get two screens.

- Change the option to automatic as shown in the figure below.

- Choose one screen to have XYZMyViewController.h and the other with the xib file.
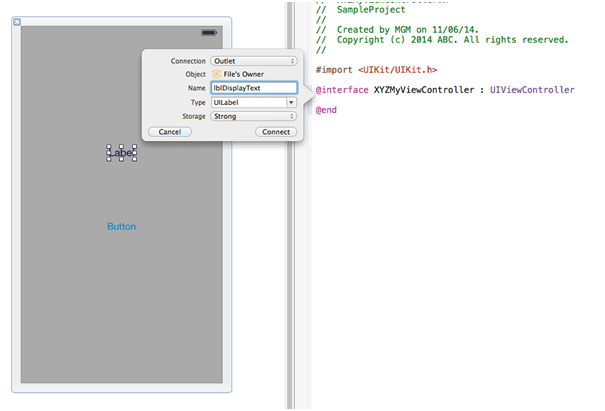
- Control drag the label and drag it to the empty space between
@interfaceXYZMyViewController : UIViewController
@end
- You will get the screen as shown below:
- Name the label Outlet as lblDisplayText

iOS sample project << Previous
Next >> iOS sample project
Support us generously: contact@lessons2all.com
Our aim is to provide information to the knowledge seekers.

.jpg)

.jpg)